В Figma есть системная утилита, которая помогает массово переименовывать объекты, но функций в ней не очень много. Плагин Rename It решает эту проблему — с помощью него вы сможете вынести в название не только порядковый номер слоя, но и его цвет, обводку и используемый шрифт. Как быстро удалить лишние слои, упорядочить макеты и переименовать все фреймы.

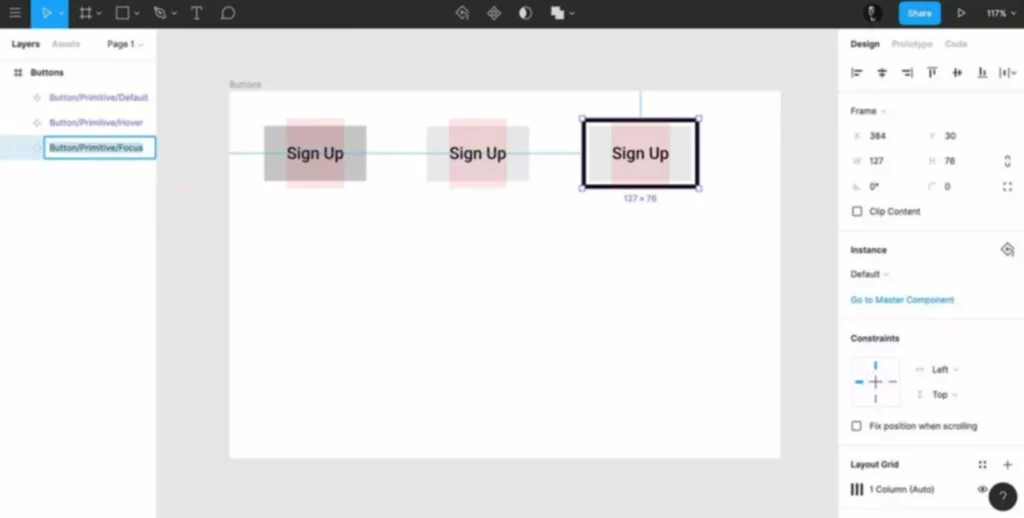
Чтобы воспользоваться плагином откройте меню, как показано на картинке и дальше будут доступны опции по настройке. Те слова, где допущены опечатки будут выделены красным цветом. Щелкните по ним кнопкой мыши и будут предложены варианты исправления. Unsplash, Freepik и другие фотостоки, с которых можно взять картинки в проект. Мы тут же соберём проектную команду и подготовим необходимое решение.
Теперь получить 50 оттенков синего можно непосредственно в Figma. Плагин дает возможность проверять контрастность цветов во время работы. Нужно просто выбрать слой и Contrast будет сравнивать его с цветом под выделением. Коэффициент контрастности определяется с помощью WCAG. Это один из лучших модулей для работы с контрастностью, он использует «умную» выборку, применяя градиент или изображение.
Как Создать Аккаунт Разработчика В App Retailer, Google Play, Appgallery
Он постоянно проверяет ваш документ на наличие орфографических ошибок и позволяет исправить их одним щелчком мыши. Обидно будет, если классный интерфейс испортит какая-то глупая опечатка. Плагин предлагает большое число иконок, которые можно настроить под свои потребности. Feather Icons также имеет открытый исходный код, поэтому вы можете свободно загрузить их и использовать в своих проектах.

Многие дизайнеры любят этот плагин, поэтому он является одним из наиболее часто устанавливаемых плагинов на Figma. Один из лучших плагинов, с его помощью можно создавать и комбинировать эффекты скеоморфизма, стекла, неона, глитча, отражений, мягких градиентов и другие. Все они накладываются на векторные фигуры и изображения.
Это сокращает время работы, когда необходимо сделать несколько слоев. Плагин работает по типу функции «Выбрать все с одинаковым…». Его можно использовать для выбора слоев с одинаковым радиусом границы или все элементы с одинаковой обводкой/заливкой/тенью и т д. Для работы нужно выбрать объект с заливкой и запустить плагин.
Плагины Для Изображений
Например, украсить задний фон сайта или же создать начальный шаблон, куда будут добавляться элементы дизайна, картинки, а также применяться фильтры. Ниже пример как можно использовать Blobs, сделать форму и добавить туда картинку. Это плагин для новичков в дизайне, которые ещё не приобрели навык автоматически, «на глаз», определять пропорции шрифтов.

Данный плагин понадобится для того, чтобы экспортировать готовый проект из Figma. Если объемы файлов достаточно большие, то они увеличивают время экспорта, а TinyImage Compressor сжимает размеры до 90 %, сохраняя исходное качество. Плагин поддерживает файлы jpg, png, gif и другие. Котята давно в тренде, и данный плагин может вставить случайного котика в ваш проект, придав ему эмоциональности. Эти милые животные знают толк в дизайне, запустив плагин они будут появляться в случайном месте выбранного вами фрейма. Плагин разделяет текстовые слои, фреймы, фигуры на несколько составляющих.
Figma Dev Mode Становится Платным Всё Пропало?
Этот плагин предлагает вам множество цветов, которые идеально подходят для дизайна вашего проекта. Palette также имеет функцию искусственного интеллекта для автоматического создания цветовых схем и точной настройки внешнего вида вашей темы по вашим пожеланиям. Все это смогут выполнить соответствующие плагины для figma.
- Они собрали более иконок в одном шрифте, которые имеют большой выбор вариантов оформления.
- Массовая замена экземпляров и стилей между мастерами с одинаковым именем доступна с Design System Organize.
- Не останавливайтесь на грязных хаках или переключении на другие программы для дизайна, SkewDat делает наклон простым и идеальным.
- Вы можете указать количество слов, предложений или параграфов в зависимости от того, что требуется.
Каждую модель можно редактировать менять цвет и даже обернуть ее в текстуру (Skin). С помощью этого плагина вы сможете оживить ваш макет, здесь подобраны гифки (анимированных картинок) на разные темы. Если мало знаний по созданию анимации, а хочется разнообразить свой шаблон, то пользуйтесь Lottiefiles. Выделяем текстовое поле и круг, нажимаем правой кнопкой мыши и через контекстное меню выбираем plugin. Один из самых популярных фотостоков для дизайнеров. В нём очень много бесплатных и качественных изображений, которые можно свободно использовать как в личных, так и в коммерческих проектах.
Плагин сравнивает контраст между двумя слоями — минимизирует время и усилия дизайнера. Приложение можно оставить открытым и пользоваться по мере надобности, не нужно каждый раз его запускать. Плагин, заставляющий «падать» объекты к нижней границе фрейма; получается своего рода эффект гравитации. Благодаря Tumble можно создать занимательные паттерны. Приложение добавляет точечные или полутоновые фильтры на изображение.
Lottiefiles For Figma
Плагин Illustrations for Figma позволяет вставлять бесплатные иллюстрации высокого качества в Figma. Чтобы добавить иллюстрацию, просто перетащите ее. Все иллюстрации могут использоваться по лицензии artistic commons бесплатно. У Figma есть очень хороший плагин – Dark mode magic. Он может превратить вашу светлую тему дизайна в темную тему одним нажатием кнопки. Он не исправит все цвета, но будет очень полезен для перехода со светлого на темный дизайн.
Simple arrow drawer для рисования стрелочек. Стрелки в Figma можно рисовать вручную «Пером», настроив соответствующее окончание линии. Просто выделяете два объекта, настраиваете толщину стрелки, отступы и её положение по отношению к объектам (слева, справа, снизу или сверху). Так превратить кучу разрозненных фигур в схему можно в несколько кликов. Одна из фишек графического редактора — огромное количество плагинов, которые расширяют функционал.

Специальный плагин фигма фигуры, который создает пятно случайной формы. Присутствует всего две настройки, Complexity — сложность и Uniqueness — уникальность. Выберите нужную вкладку — иконки, иллюстрации или фотографии. У всех фотографий можно выбрать разрешение, а иллюстрации и иконки появляются в макете в формате PNG с прозрачным фоном. С помощью Vector Maps можно загрузить в макеты векторные карты. Для выбора страны или региона достаточно ввести название в поиск или выбрать на карте.
Material Symbols For Figma
Draw Connector – это плагин для Figma, который позволяет пользователям рисовать идеальные ортогональные соединители между слоями. Он предлагает настройки для соединения краев, настройки терминалов соединителя и установки цвета и ширины обводки. Плагин также автоматически обновляется, когда изменяется позиция или размер какого-либо соединенного слоя. Использование просто – выберите слой, такой как прямоугольник, эллипс или многоугольник, и запустите Map Maker. Инструмент также полностью настраиваемый, с доступным диапазоном параметров для создания уникальной карты.
Существует два вида градиента линейный и радиальный. На сайте выше использовался линейный градиент. Для настройки цветовых переходов есть специальные плагин для шрифтов фигма плагины для фигмы. Чтобы создать форму, используя плагин фигма фигуры, нужно запустить Blobs, настроить опции во всплывающем окне и нажать Insert.
С помощью плагина Get Waves вы сможете создавать собственные эффекты волн. Плагин Charts позволяет создавать линейные, круговые, кольцевые и многие другие диаграммы. Является неким аналогом Chart, так что стоит решить, каким плагином вам пользоваться удобнее. Плагин Chart позволяет создавать графики разнообразных форм. Работает как с рандомными данными, так и с данными клиента. Поддерживается копипаста из Google Sheet, Excel, Numbers, что значительно уменьшает время на обработку данных.
Typescales For Figma
Если вы переименуете название группы, то это название будет автоматически изменено для всех компонентов и стилей. Редко, когда макет обходится без создания списков. Плагин Bullets позволяет создать стильные маркированные списки. Создавайте стили, сохраняйте их в Figma и используйте их в рамках работы над всем проектом. Плагин помогает найти и выбрать слои в кадре, которые похожи на исходные, предложенные вами. Процесс идет автоматически, на основании целого ряда свойств слоя.
Один из трендов современного дизайна – цветовое решение в виде капель (кривых Безье). Плагин «Blobs» помогает контролировать уникальность фигуры, количество точек и т.д. С помощью плагина вы можете генерировать аватарки вымышленных людей, в заданную дизайнером область (прямоугольник, звезда, многоугольник и т.д.). Плагин поддерживает множественную загрузку. Но ситуация изменилась и сейчас в Figma более four hundred плагинов.
Recent Comments